

































Siden 2010 har Google udvidet sine signaler fra kun at vurdere siden ud fra loadtid for hver enkelt side, til nu at vurdere siden ud fra hele 6 faktorer. Alle 6 faktorer bør du derfor optimere på, for at få en så god PageSpeed score som muligt. Heriblandt er Google Web Vitals, der har til formål at forbedre brugeroplevelsen på hjemmesider.
PageSpeed Insights
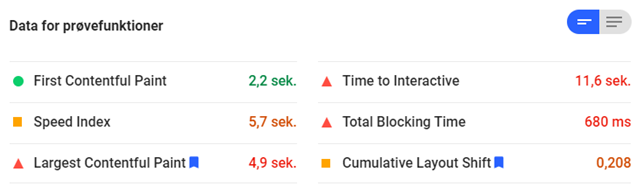
Enhver kan benytte værktøjet PageSpeed Insights til at analysere en hjemmeside. I analysen finder du som det første en PageSpeed score og data over de 6 faktorer scoren bliver udledt fra.

First Contentful Paint
Måler hvor lang tid det tager for browseren at indlæse det første indholdsrige element, altså et billede eller et element indeholdende tekst.
Time to Interactive
Måler hvor lang tid det tager før hjemmesiden er interaktiv. PageSpeed Insights bedømmer en hjemmeside som interaktiv, når det første indholdsrige element er indlæst, JavaScript event handlers er registreret for de fleste elementer (f.eks. hvornår det er muligt at klikke på et element) og siden svarer med en hastighed af 50 millisekunder ved brugerinteraktioner.
Speed Index
Måler hvor hurtigt indholdet på hjemmesiden indlæses og sammenligner med andre hjemmesider, for at nå frem til den endelige Speed Index score.
Total Blocking Time
Måler hvor lang tid siden er blokeret fra brugerinteraktioner mellem First Contentful Paint og Time to Interactive faktorerne. Total Blocking Time tager kun blokeringer fra 50 millisekunder og opefter in mente.
Largest Contentful Paint
Er en af de nye Web Vitals, der måler på hvor hurtigt det største indholdsrige element indlæses. Google dømmer det største element på skærmen som det vigtigste og belønner derfor en hurtig indlæsning af dette.
Cumulative Layout Shift
Er ligeledes en af de tre Web Vitals, der måler på bevægelsen af indlæste elementer. Kender du det når du skal til at klikke på et link, men pludselig forsvinder linket og du trykker på en reklame eller et andet element, der bliver sent indlæst? Netop dette forsøger Google at komme til livs med denne faktor. Se Googles video eksempel nedenfor.
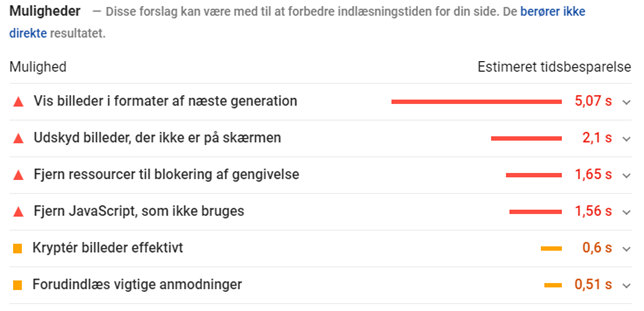
Senere i analysen kommer PageSpeed Insights med optimeringsmuligheder til ovenstående faktorer. Som oftest vil billeder udgøre den største estimerede tidsbesparelse, da billeder som ikke er optimerede ofte vil fylde mere end hjemmesidens øvrige elementer.

Hvorvidt du har selv har mulighed for at optimere hastigheden, afhænger af din hjemmesides opbygning, CMS og hosting muligheder.
Billedoptimering
Billedoptimering på en hjemmeside kan have mange tilgange. Grundet vigtigheden, og de mange muligheder for optimeringer, er dette et oplagt punkt at lægge vægt på. Vi har derfor lavet en tjekliste nedenfor med optimeringsmuligheder, du kan benytte, når du gennemgår din hjemmeside.
I CMS’er, som f.eks. WordPress, findes der flere plugins, der kan håndtere en række af ovenstående punkter. Et eksempelvis herpå er Smush.
Aktivér tekstkomprimering
Hvis tekstkomprimering ikke allerede er aktiveret på din hjemmeside, er der meget tidsbesparelse at hente her. Tekstkomprimering bør aktiveres på serverniveau. Du bør derfor kontakte din serverudbyder for at få indblik i dine muligheder.

Fjern ressourcer til blokering af gengivelse
Ressourcer så som JavaScript- og CSS-filer kan blokere for indlæsningen af hjemmesidens primære indhold, da disse ressourcer skal indlæses først. Sørg derfor for at hjemmesidens
ikke- nødvendige ressourcer, såsom tredjeparts JavaScript og CSS, indlæses asynkront eller opdeles til kun at blive indlæst på relevante enheder.
Reducer den indledende serversvartid
Flere faktorer kan spille ind over serverens svartider, hvor den store synder som oftest er en billig serverudbyder. Derfor bør du først sammenligne din serverudbyder med konkurrenter og evt. skifte til et bedre og mere stabilt alternativ.
For mange tilvalgsmoduler, eller ikke optimerede hjemmesidetemaer, kan desuden reducere serversvartiden. Undersøg derfor om der er optimeringsopdateringer til dit nuværende tema og gennemgå om dine tilvalgsmoduler er kompatible med hinanden eller relevante for din hjemmeside.
Ved at gennemgå og optimere ovenstående muligheder, bør du kunne rykke din PageSpeed score en god del.
Hvis du har brug for hjælp til at analysere din hjemmeside og få oplyst optimeringsmuligheder, der er skræddersyet til netop din hjemmeside, så kontakt os nedenfor.