
Googles søgeresultater får nyt udseende, på mobile enheder, og det har ændret prioriteterne for, hvilke metadata, der fremadrettet vil være vigtige.
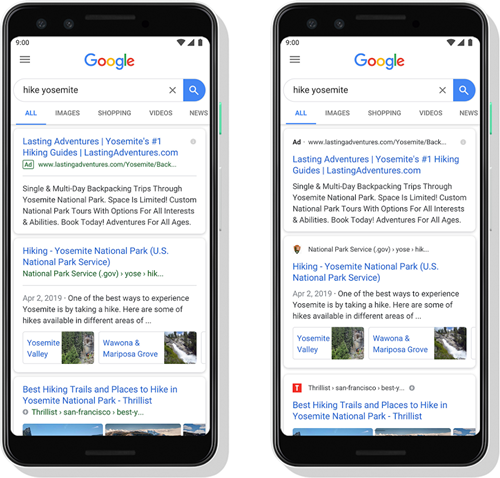
Kort fortalt har Google ændret rækkefølgen på de elementer, der vises i et givent søgeresultat.
Hidtil har vi først set et blåt title tag fra hjemmeside-resultatet, som kort beskrev, hvad siden indeholdt. Derefter kom en grøn hjemmeside-adresse og til sidst en sort meta beskrivelse.
Fremover vil det første der vises være hjemmesidens favicon. Dernæst en sort adresse på hjemmesiden, et title tag med blåt og til sidst den sorte meta beskrivelse.
Se hvilket favicon Google har indekseret for din hjemmeside
Favicon er blevet vigtigt
Det første du som bruger vil se, i et organisk søgeresultat, vil altså fremover være et favicon.
Et favicon er et lille ikon, som repræsenterer en webside og som traditionelt var et lille billede, på 16×16 pixels i .ico format. I dag godtager de fleste browsere dog også PNG, GIF og JPG formatet, i alle størrelser og skalerer selv billedet til den icon-størrelsen, der skal bruges.
Det er nu også muligt at have flere pixels i favicon, og Google anbefaler i dag et minimum på 196×196 pixels.
Før Google kan benytte sig af et Favicon skal det placeres i roden af domænet, i filformatet .ico.
https://domæne.dk/favicon.ico
Ovenstående er den standardadresse Google forventer faviconet har. Hvis faviconet ligger andre steder skal du fortælle Google, hvor henne, ved hjælp af et link tag i <head> sektionen.
Hvis Google skulle have valget imellem to forskellige favicon links i <head>, vil Google altid vælge det største og generere et 16×16 pixel ikon der ud fra.
<link rel="icon" sizes="32x32" href="https://cdn.icon.dk/favicon32x32.ico" /> <link rel="icon" sizes="196x196" href="https://cdn.icon.dk/favicon196x196.ico" />
Derfor er det vigtigt at du lister det bedste favicon først, så Google ikke benytter det grynede 16×16 pixel favicon.
Herudover er en sides favicon (sub)domæne baseret og ikke URL baseret.
Favicon og annonceikonet
![]()
Der er en del engelsktalende brugere, der er bekymrede over at annonceikonet og favicon ligner hinanden for meget. De mener ikke længere at brugere så nemt kan skelne mellem betalte og organiske resultater.
Ikonet “Ad” er ikke meget større end et favicon, men i Danmark står der ’’annonce og her er der derfor tydelig forskel mellem favicon og et annoncemærkat.
Hvis der kommer for meget negativ omtale omkring annoncemærket, vil Google med al sandsynlighed ændre opsætningen igen.
Guidelines til favicon
Google har udgivet deres retningslinjer for brug af Favicon i søgeresultater.
Her finder du en række anbefalinger til favicon.
- Både favicon-filen og startsiden skal kunne crawles af Google (dvs., at de ikke må blokeres for Google).
- Dit favicon skal være en visuel repræsentation af dit websites brand, så brugerne hurtigt kan identificere dit website, når de gennemgår søgeresultaterne.
- Dit favicon skal indeholde flere kvadrater på 48 pixels, f.eks.: 48×48 pixels, 96×96 pixels, 144×144 pixels osv. SVG-filer har selvfølgelig ikke en bestemt størrelse. Alle gyldige favicon-formater understøttes. Google omskalerer dit billede til 16×16 pixels, så det kan bruges i søgeresultaterne. Sørg derfor for, at du er tilfreds med den pågældende opløsning. Bemærk! Undlad at angive et favicon på 16×16 pixels.
- Webadresse for favicon skal være stabil (undlad at ændre webadressen ofte).
- Google viser ikke faviconer, som vi finder upassende. Det er f.eks. tilfældet for pornografi eller diskriminerende symboler (såsom hagekors). Hvis denne type billeder registreres i et favicon, erstatter Google det med et standardikon.
Udover Googles guidelines, er følgende punkter gode at følge, når du skal lave dit favicon:
- Optimér dit favicon til mindre størrelser. Undlad at nedskalere et stort logo. Det er bedst at lave det under 64×64 pixel og se hvad du kan have deri
- Hold det simpelt. Et lille bogstav (se Wikipedia) eller et lille ikon (YouTube) på en lys baggrund fungerer bedst.
- Undlad for meget white eller gennemgsigtig plads rundt om dit ikon. Det vil få det til at se endnu mindre ud.
Pæne URL’s og strukturerede data er blevet vigtigere
Efter favicon kommer nu navnet, på den side der linkes til. Det er den samme adresse, som før var grøn, og blev vist under title tagget.
Da adressen nu er det næste der fremvises i søgeresultatet, er denne også blevet vigtigere.
En given bruger vil prøve at finde mere mening i URL’en, allerede inden de når til det beskrivende title tag.
Det er derfor også blevet vigtigere, at have pæne URL’er, da adressen er blevet meget mere synlig i søgeresultatet. Ved at kunne matche adressen med brugerens søgeord, har du større sandsynlighed for at ’vinde’ klikket.
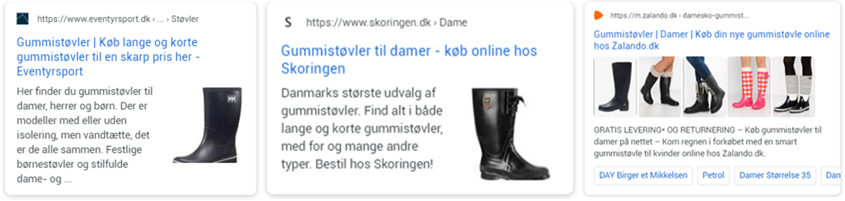
Eksempelvis er det nu muligt at få vist bedre og mere korrekte adresser på søgninger.
Nedestående eksempler er på søgningen gummistøvler.

Ud fra vores foreløbige tests, tyder det på, at det er sidste led i URL’en, der vises i søgeresultatet.
For at forbedre dette resultat yderligere, kan korrekt brug af breadCrumbList, i de strukturerede data, få Google til at vise det korrekte sidenavn i søgeresultaterne, som det ses ved både EventyrSport og Skoringen.
Zalando derimod har ikke breadCrumbList implementeret, hvorfor kategorinavnet i søgeresultatet, er taget fra URL’en.
Gode billeder er vigtige
Billeder i søgeresultat er det bedste blikfang, der findes lige nu. Derfor er det vigtigt at du på alle de sider, du gerne vil findes på, har et billede indsat.
Det er vigtigt at billedet indsættes med <img> tag, ellers opfanger Google ikke altid at der er et billede, men med et <img> tag er Google ikke i tvivl.
Med <img> tagget har du også mulighed for at indsætte en alternativ tekst på billedet. Det giver værdi til siden og giver Google et praj om, hvilke søgninger billedet skal bruges til, hvis der er mere end et billede på siden.